[Comment Utiliser Scroll Magic Addon Pour Elementor – Un Plugin Indispensable Pour Les Utilisateurs De WordPress]

Executive Summary

L’addon Scroll Magic pour Elementor est un outil puissant qui permet aux utilisateurs de WordPress de créer des effets de défilement interactifs et engageants sur leurs sites web. Cet addon permet de contrôler le comportement des éléments de la page web en fonction de la position de défilement de l’utilisateur, offrant une expérience utilisateur unique et mémorable. Ce guide explorera les fonctionnalités clés de Scroll Magic pour Elementor, vous guidera à travers le processus d’installation et de configuration, et vous présentera des exemples concrets pour vous aider à exploiter pleinement le potentiel de cet addon.

Introduction
L’univers du web design est en constante évolution, et les utilisateurs exigent des expériences en ligne plus engageantes et interactives. Pour répondre à ces attentes, il est crucial d’intégrer des effets de défilement qui attirent l’attention et enrichissent l’expérience utilisateur. L’addon Scroll Magic pour Elementor offre une solution simple et intuitive pour créer ces effets de défilement sans avoir à écrire de code complexe.
Que vous souhaitiez animer des éléments, révéler du contenu progressivement, ou créer des transitions fluides entre les sections de votre site web, Scroll Magic pour Elementor vous permet de réaliser votre vision.
FAQ
Q: Est-ce que Scroll Magic pour Elementor est compatible avec toutes les versions d’Elementor ?
R: Oui, Scroll Magic est compatible avec les versions les plus récentes d’Elementor. Il est toujours recommandé de consulter la documentation officielle de l’addon pour vous assurer de la compatibilité avec la version spécifique d’Elementor que vous utilisez.
Q: Quelles sont les différences entre Scroll Magic et Elementor Animations ?
R: Elementor Animations offre des options d’animation de base, tandis que Scroll Magic permet de créer des animations plus complexes et personnalisées basées sur la position de défilement de l’utilisateur.
Q: Est-il nécessaire d’avoir des compétences en code pour utiliser Scroll Magic ?
R: Non, Scroll Magic est conçu pour être facile à utiliser, même pour les utilisateurs sans expérience en code. L’interface utilisateur intuitive vous permet de configurer des effets de défilement visuellement, sans avoir à écrire de code complexe.
Installation et Configuration
Installation de Scroll Magic
- Télécharger l’addon: Commencez par télécharger l’addon Scroll Magic depuis le marketplace Elementor. Vous pouvez le trouver en recherchant “Scroll Magic” dans la section “Extensions” d’Elementor.
- Installer l’addon: Après avoir téléchargé l’addon, installez-le dans votre tableau de bord WordPress.
- Activer l’addon: Activez l’addon Scroll Magic pour Elementor une fois l’installation terminée.
Configuration de l’addon
- Accéder aux paramètres: Une fois l’addon activé, vous pouvez accéder aux paramètres de Scroll Magic dans l’éditeur Elementor.
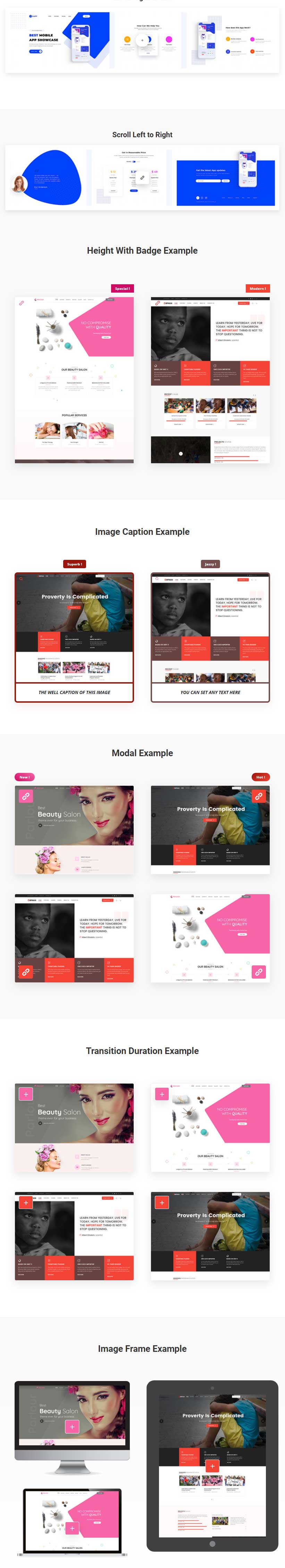
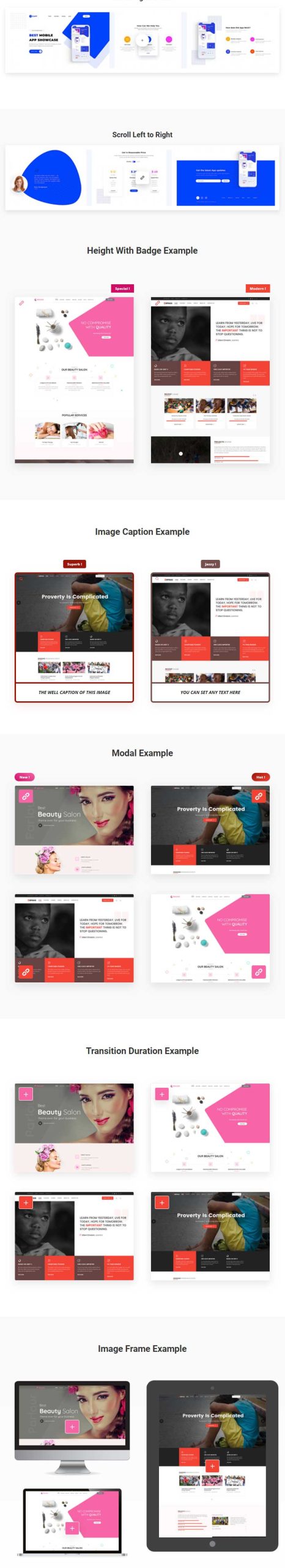
- Choisir les effets de défilement: Découvrez les différents effets de défilement disponibles, tels que le parallax scrolling, la révélation progressive du contenu, les animations déclenchées par le défilement, etc.
- Personnaliser les effets: Ajustez les paramètres de chaque effet de défilement pour répondre à vos besoins spécifiques. Cela inclut le point de déclenchement du défilement, la durée de l’animation, l’effet d’animation, et bien plus encore.
Fonctionnalités clés de Scroll Magic
Parallax Scrolling
- Effet de profondeur: Créez un effet de profondeur en faisant défiler des éléments d’arrière-plan à une vitesse différente de l’avant-plan.
- Engageant et immersif: Le parallax scrolling ajoute une dimension supplémentaire à votre site web, rendant l’expérience utilisateur plus engageante et immersive.
- Animation personnalisée: Personnalisez la vitesse de défilement du parallax pour chaque élément, créant des effets uniques.
Révélation Progressive du Contenu
- Suspense et anticipation: Révélez progressivement du contenu en fonction de la position de défilement de l’utilisateur.
- Attirer l’attention: Utilisez la révélation progressive pour attirer l’attention sur des éléments importants de votre page.
- Amélioration de la lisibilité: Révélez le contenu progressivement pour améliorer la lisibilité et la clarté de votre site web.
Animations Déclenchées par le Défilement
- Animations personnalisées: Déclenchez des animations sur des éléments spécifiques lorsque l’utilisateur atteint une certaine position de défilement.
- Interactions dynamiques: Créez des interactions dynamiques entre l’utilisateur et le contenu de votre site web.
- Amélioration de l’expérience utilisateur: Améliorez l’expérience utilisateur en ajoutant des animations visuellement attrayantes.
Exemples Concrets
Parallax Scrolling sur une Page de Présentation
- Création d’un effet de profondeur: Définissez un arrière-plan avec une image ou une vidéo. Créez un autre élément avec du texte et des images.
- Paramètres de défilement: Configurez le parallax scrolling pour que l’arrière-plan défile à une vitesse plus lente que l’avant-plan.
- Amélioration de l’engagement: L’effet de parallax attire l’attention et crée un sentiment de profondeur et de mouvement, améliorant ainsi l’engagement de l’utilisateur.
Révélation Progressive sur une Page de Blog
- Révélation progressive du contenu: Utilisez la révélation progressive pour révéler progressivement les titres, les images et le texte de chaque article de blog lorsque l’utilisateur fait défiler la page.
- Amélioration de la lisibilité: La révélation progressive améliore la lisibilité en ne chargeant que le contenu visible à l’écran.
- Engagement et intérêt: Le contenu révélé progressivement incite l’utilisateur à continuer à faire défiler la page, augmentant ainsi l’engagement et l’intérêt.
Animations Déclenchées par le Défilement sur une Page de Portfolio
- Animations de transition: Créez des animations de transition pour chaque projet de portfolio, qui sont déclenchées lorsque l’utilisateur atteint la section de chaque projet.
- Animation personnalisée: Personnalisez les animations pour chaque projet pour mettre en valeur les aspects uniques de chaque travail.
- Expérience utilisateur interactive: Les animations déclenchées par le défilement offrent une expérience utilisateur interactive et attrayante.
Conclusion
Scroll Magic pour Elementor est un outil puissant qui permet aux utilisateurs de WordPress de créer des effets de défilement interactifs et engageants. L’addon est facile à utiliser et offre une grande variété d’options de personnalisation, permettant de créer des expériences utilisateur uniques et mémorables. En explorant les fonctionnalités clés de Scroll Magic et en appliquant les exemples concrets présentés dans ce guide, vous pouvez exploiter pleinement le potentiel de cet addon pour améliorer l’engagement et l’interactivité de votre site web.
Mots-clés
- Scroll Magic
- Elementor
- Effets de défilement
- Interactivité
- Expérience utilisateur

C'est génial! J'ai utilisé Elementor pendant des années, mais je ne savais pas que Scroll Magic existait. Je vais l'essayer tout de suite!
J'utilise ce plugin depuis des mois et je suis complètement accro! C'est tellement facile à utiliser, même pour les débutants. Je recommande fortement ce plugin à tous ceux qui cherchent à ajouter une touche de dynamisme à leur site web.
Je suis tellement excité d'essayer ce plugin! Je suis sûr que je vais pouvoir créer des animations incroyables avec ça! J'imagine déjà le regard de mes visiteurs lorsque je leur montre mon nouveau site web!
J'adore l'idée de pouvoir créer des effets de défilement, mais je ne suis pas sûr de comprendre comment ça marche. Y a-t-il un tutoriel quelque part?
Encore un plugin pour Elementor? Je suis sûr que c'est exactement ce dont j'ai besoin. Je suis déjà submergé par tous les plugins que j'utilise.
Je suis un peu sceptique. J'ai déjà essayé plusieurs plugins pour Elementor, et ils n'ont jamais vraiment fonctionné comme prévu. Je vais peut-être essayer celui-ci, mais je n'ai pas beaucoup d'espoir.
Je pense que ce plugin est le seul qui manquait à ma collection de plugins Elementor! Je vais enfin pouvoir réaliser tous mes rêves de design web.
C'est une excellente idée, mais je ne suis pas sûr que c'est vraiment 'indispensable'. On peut obtenir des effets similaires avec Elementor seul, même si c'est un peu plus difficile.
J'ai téléchargé ce plugin, mais je ne peux pas le trouver dans l'éditeur Elementor. Quelqu'un sait où il est?
Il y a un plugin similaire qui s'appelle 'Scroll Reveal' qui est assez populaire aussi. Quelqu'un a-t-il essayé les deux?
Je me demande si ce plugin fonctionne avec tous les thèmes Elementor? J'ai essayé un autre plugin qui n'était compatible qu'avec certains thèmes, et c'était frustrant.