[Responsive Lightbox & Gallery: Améliorez Votre Seo Et Protégez Votre Contenu]

Executive Summary

Dans le monde numérique d’aujourd’hui, où l’engagement visuel est primordial, les galeries de photos et les lightboxes sont devenues des outils essentiels pour les sites web. Elles permettent de présenter des images et des vidéos de manière attrayante, d’améliorer l’expérience utilisateur et de booster le SEO.

Cependant, il est crucial de choisir des solutions responsive, optimisées pour tous les appareils et respectueuses des bonnes pratiques SEO. En effet, une galerie non optimisée peut nuire à la vitesse de chargement, à l’accessibilité et à la performance globale de votre site.
Cet article vous guidera à travers les avantages d’une galerie de photos et d’un lightbox responsives et vous fournira des conseils pour choisir la meilleure solution pour votre site web.
Introduction
Les galeries de photos et les lightboxes sont des éléments essentiels pour tout site web qui souhaite présenter des images ou des vidéos de manière attrayante. Elles permettent aux visiteurs de visualiser le contenu de manière immersive, d’explorer des images en détail et d’améliorer l’expérience globale. En plus de l’aspect esthétique, les galeries et lightboxes responsives offrent des avantages considérables pour le SEO, notamment en améliorant la vitesse de chargement, l’accessibilité et le référencement.
Pourquoi Choisir Une Galerie Responsive?
Une galerie responsive est conçue pour s’adapter automatiquement à la taille de l’écran de l’appareil utilisé par le visiteur. Cela garantit une expérience utilisateur fluide et optimale sur tous les types d’appareils, des ordinateurs de bureau aux smartphones. Voici les principaux avantages d’une galerie responsive:
- Expérience utilisateur améliorée: Une galerie responsive s’ajuste automatiquement aux différents formats d’écran, offrant une navigation intuitive et agréable, quelle que soit la taille de l’appareil.
- Meilleure vitesse de chargement: Les galeries responsives sont généralement optimisées pour les appareils mobiles, ce qui réduit le temps de chargement et améliore les performances globales.
- SEO optimisé: Les moteurs de recherche privilégient les sites web mobiles, et une galerie responsive contribue à améliorer le score de votre site pour le référencement mobile.
Pourquoi Choisir Un Lightbox Responsive?
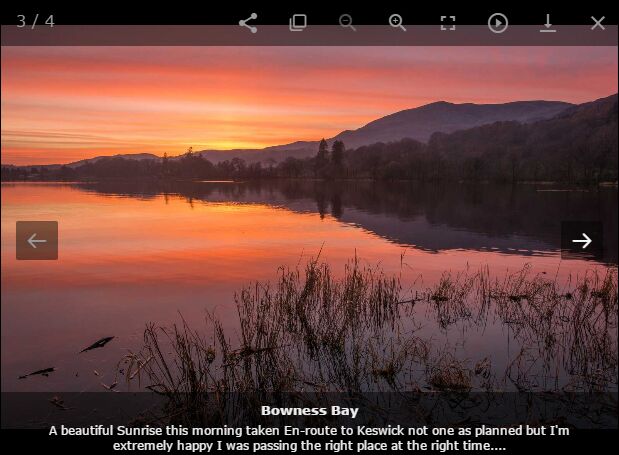
Un lightbox responsive est un moyen efficace de présenter des images ou des vidéos de manière immersive et sans interrompre le flux du site web. Il s’ouvre dans une fenêtre modale et agrandit l’image ou la vidéo, permettant aux visiteurs de l’explorer en détail. Voici quelques avantages clés d’un lightbox responsive:
- Présentation immersive: Un lightbox permet de présenter des images et des vidéos de manière plus grande et plus détaillée, offrant une expérience plus immersive aux visiteurs.
- Navigation intuitive: Les lightboxes sont généralement dotés de fonctionnalités de navigation intuitives, telles que des flèches de défilement ou des boutons de fermeture.
- SEO optimisé: Les lightboxes responsives, lorsqu’elles sont correctement configurées, ne perturbent pas le flux du site web et ne nuisent pas à la vitesse de chargement, ce qui est bénéfique pour le SEO.
Quelles Sont Les Alternatives Aux Galeries et Lightboxes?
- Utiliser des images intégrées: Cette option est simple mais peut affecter la vitesse de chargement et la mise en page, surtout pour les images de grande taille.
- Créer un carrousel d’images: Un carrousel d’images peut être une alternative aux galeries et aux lightboxes, mais il peut être moins interactif et moins attrayant.
- Utiliser un plugin de galerie d’images: Il existe de nombreux plugins de galerie d’images disponibles, qui offrent des fonctionnalités avancées, mais il est important de choisir un plugin responsive et optimisé pour le SEO.
FAQ
1. Comment choisir la meilleure galerie responsive pour mon site web?
Il existe plusieurs facteurs à prendre en compte lors du choix d’une galerie responsive, notamment la taille de votre site web, le type de contenu que vous souhaitez présenter et vos besoins en termes de fonctionnalités. Il est recommandé de tester différentes galeries et de choisir celle qui correspond le mieux à vos exigences.
2. Comment optimiser une galerie responsive pour le SEO?
Pour optimiser une galerie responsive pour le SEO, il est important de s’assurer que les images sont correctement nommées, qu’elles ont des balises Alt descriptives et que la galerie est intégrée de manière fluide sur le site web. Vous pouvez également utiliser des plugins SEO pour améliorer le référencement de votre galerie.
3. Quelles sont les meilleures pratiques pour utiliser un lightbox responsive?
Les meilleures pratiques pour utiliser un lightbox responsive consistent à s’assurer que la fenêtre modale s’ouvre et se ferme rapidement, que les images sont optimisées pour le chargement rapide et que le lightbox n’interrompt pas le flux du site web. Vous devez également tester le lightbox sur différents appareils pour vous assurer qu’il fonctionne correctement.
Le Choix Des Plugins
Pour garantir une expérience optimale et un SEO efficace, le choix du plugin est crucial.
Plugins de galerie d’images:
- WordPress Gallery: Une option intégrée qui offre une flexibilité basique et la possibilité d’ajouter des légendes.
- NextGEN Gallery: Un plugin populaire avec de nombreuses fonctionnalités avancées, notamment des options de personnalisation, de diaporama, d’albums et de SEO.
- Envira Gallery: Un plugin complet avec des options de personnalisation avancées, un support responsive et des fonctionnalités de SEO optimisées.
- FooGallery: Un plugin facile à utiliser avec une interface simple et intuitive, offrant des fonctionnalités de base pour la création de galeries.
Plugins Lightbox:
- Lightbox Plus: Un plugin flexible qui prend en charge différents formats de fichiers, offre des options de personnalisation et est compatible avec d’autres plugins.
- Simple Lightbox: Un plugin léger et simple à utiliser, offrant une expérience de lightbox responsive de base.
- PrettyPhoto: Un plugin populaire qui propose des effets visuels attrayants et une navigation intuitive.
- Magnific Popup: Un plugin flexible et puissant, compatible avec plusieurs frameworks JavaScript et offrant des options de personnalisation avancées.
Comment Choisir Le Plugin Adéquat?
Le choix du plugin optimal dépendra des besoins spécifiques de votre site web. Voici quelques éléments à prendre en compte:
- Fonctionnalités: Choisissez un plugin offrant les fonctionnalités dont vous avez besoin, telles que la création d’albums, la personnalisation des galeries, le diaporama et les options de SEO.
- Simplicité d’utilisation: Le plugin doit être facile à installer et à configurer, même pour les utilisateurs non techniques.
- Responsive design: Le plugin doit garantir un affichage optimal sur tous les appareils, des ordinateurs de bureau aux smartphones.
- SEO: Le plugin doit être optimisé pour le SEO, avec des options pour ajouter des balises Alt descriptives, des métadonnées et des titres pour les images.
- Performances: Le plugin doit garantir une vitesse de chargement rapide pour ne pas affecter les performances globales du site web.
Conclusion
Les galeries de photos et les lightboxes sont des éléments essentiels pour tout site web qui souhaite présenter des images ou des vidéos de manière attrayante et immersive. En choisissant des solutions responsives et optimisées pour le SEO, vous pouvez améliorer l’expérience utilisateur, booster le référencement et garantir une performance globale optimale.
N’oubliez pas de choisir un plugin de galerie ou de lightbox adapté à vos besoins et de suivre les meilleures pratiques pour la création et l’intégration de ces éléments sur votre site web.
Mots-clés
- galerie responsive
- lightbox responsive
- seo
- plugin wordpress
- galerie d’images
- image responsive
- optimisation du site web
J'adore cette article! Les informations sur les Lightbox et les galeries sont vraiment utiles. Je vais immédiatement mettre en pratique ces conseils pour améliorer mon SEO.
Alors, on peut enfin dire adieu aux images qui s'ouvrent dans une nouvelle fenêtre? J'espère que ce sera la fin des lightbox.
C'est un article bien écrit, mais j'aurais aimé voir plus d'exemples concrets.
J'ai beaucoup appris sur les lightbox et les galeries. Je vais utiliser ces informations pour améliorer mon site web et mon SEO.
Ce post est super intéressant! J'avais pas idée que les lightbox et galeries pouvaient avoir un impact aussi important sur le SEO.
J'ai lu l'article, mais j'ai quand même envie de cliquer sur toutes les images pour voir ce qui se passe derrière. C'est trop tentant.
Je suis d'accord avec l'auteur sur l'importance de la protection du contenu, mais je trouve que les conseils sur le SEO sont un peu trop simplistes.
J'ai un peu de mal à comprendre les techniques mentionnées dans l'article. Je suis pas un expert en SEO, mais c'est pas très clair.
J'ai lu l'article avec beaucoup d'intérêt. Je suis impatient de voir les résultats de la mise en place de ces techniques.
J'ai appris beaucoup de choses dans cet article. Les informations sur la protection du contenu sont particulièrement importantes.
C'est un article qui vaut le détour! J'ai trouvé les informations sur la protection du contenu particulièrement utiles.
Ce post est un vrai trésor! Je vais pouvoir enfin améliorer mon site web et faire grimper mon classement Google.
C'est génial! Encore un article qui nous dit que le SEO est la solution à tous les problèmes. On va tous devenir riches grâce aux lightbox et aux galeries.
L'auteur a oublié de mentionner les plugins WordPress les plus populaires pour créer des lightbox et des galeries. Dommage.
L'article est intéressant, mais il manque des informations cruciales sur l'optimisation des images pour les moteurs de recherche.